امتیاز
امتیاز :
وقتی نوبت به طراحی یا بازطراحی یک وب سایت می رسد، به راحتی می توان به زیبایی شناسی وابسته شد. آیا آن سایه آبی درست به نظر می رسد؟ آیا لوگو باید در سمت راست صفحه باشد یا سمت چپ؟ اگر یک GIF متحرک را در وسط صفحه قرار دهیم چه؟
با این حال، در دنیایی که مردم آن بیش از 1.8 میلیارد وبسایت دارند که میتوانند به طور بالقوه روی آنها وارد شوند، باید مطمئن شوید که وبسایت شما فقط یک چهره زیبا نیست. باید برای قابلیت استفاده طراحی شده باشد ، استفاده از وب سایت شما چقدر آسان است و تجربه کاربری (UX) و تعامل با وب سایت شما چقدر لذت بخش است.
اکنون، میتوانید سالهای زیادی را صرف مطالعه این نکات کنید، اما برای اینکه به شما امتیازی بدهیم، فهرستی از دستورالعملهای اساسی و بهترین روشهایی که میتوانید در طراحی مجدد وبسایت یا وبسایت بعدی خود اعمال کنید، گردآوری کردهایم. راه اندازی . سپس، 10 ویژگی را که برای عملی کردن این توصیهها در سایت خود نیاز دارید، بررسی میکنیم. بیایید شیرجه بزنیم
9 نکته طلایی در طراحی سایت
پیشنهاد میشود مطلب آموزش طراحی سایت با وردپرس را بخوانید
دستورالعمل های طراحی وب سایت
- سادگی
- سلسله مراتب بصری
- قابلیت نابری سایت
- ثبات
- پاسخگویی
- دسترسی
- متعارف بودن
- اعتبار
- کاربر محوری
1. سادگی
در حالی که ظاهر وب سایت شما مطمئناً مهم است، اکثر مردم به سایت شما نمی آیند تا میزان نرمی طراحی را ارزیابی کنند. آنها میخواهند عملی را انجام دهند یا اطلاعات خاصی را بیابند.
بنابراین، عناصر طراحی غیر ضروری (یعنی آنهایی که هیچ هدفی کاربردی ندارند) تنها باعث می شود تا بازدیدکنندگان به انجام کاری که می خواهند برسند سخت تر می شود.
از دیدگاه کاربری و UX، سادگی بهترین دوست شماست. اگر همه عناصر صفحه لازم را دارید، ساده کردن آن سخت است . شما می توانید این اصل را به اشکال مختلف به کار ببرید، مانند:
- رنگ ها: اصولاً زیاد استفاده نکنید. هندبوک تعامل کامپیوتر و انسان توصیه می کند که از حداکثر پنج (به علاوه یا منهای دو) رنگ مختلف در طراحی خود استفاده کنید.
- تایپفیسها: حروفهایی که انتخاب میکنید باید بسیار خوانا باشند، بنابراین هیچچیز خیلی هنری و در صورت وجود، قلمهای اسکریپت بسیار کمرنگی ندارند. برای رنگ متن، دوباره، آن را حداقل نگه دارید و همیشه مطمئن شوید که با رنگ پسزمینه تضاد دارد. یک توصیه رایج این است که از حداکثر سه تایپ فیس مختلف در حداکثر سه اندازه مختلف استفاده کنید.
- گرافیک: فقط در صورتی از گرافیک استفاده کنید که به کاربر کمک کند یک کار را انجام دهد یا عملکرد خاصی را انجام دهد (تنها خواه ناخواه گرافیک اضافه نکنید).
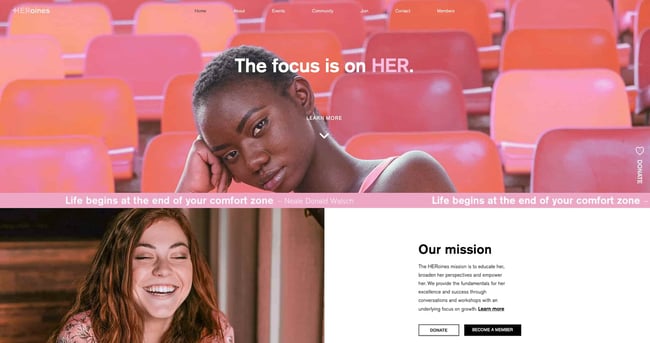
در اینجا یک مثال عالی از طراحی ساده اما موثر صفحه اصلی از HERoines Inc آورده شده است :

2. سلسله مراتب بصری
سلسله مراتب بصری که کاملاً با اصل سادگی گره خورده است به معنای مرتب کردن و سازماندهی عناصر وب سایت است تا بازدیدکنندگان به طور طبیعی ابتدا به سمت مهم ترین عناصر جذب شوند.
به یاد داشته باشید، وقتی صحبت از بهینهسازی برای قابلیت استفاده و UX میشود، هدف این است که بازدیدکنندگان را به انجام یک اقدام دلخواه سوق دهید، اما به روشی که طبیعی و لذت بخش باشد. با تنظیم موقعیت، رنگ یا اندازه برخی از عناصر، می توانید ساختار سایت خود را به گونه ای انجام دهید که بینندگان ابتدا به سمت آن عناصر جذب شوند.
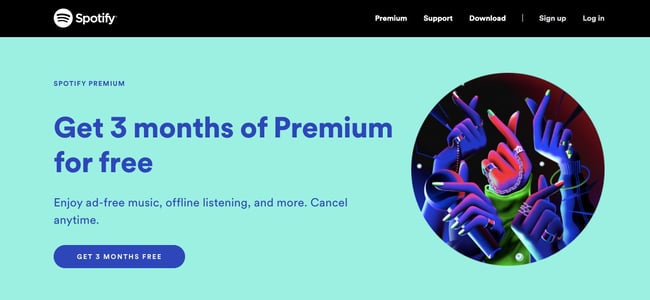
در مثال زیر از Spotify ، می توانید ببینید که عنوان اصلی “دریافت 3 ماه Premium رایگان” با اندازه و موقعیت صفحه در بالای سلسله مراتب بصری قرار دارد. قبل از هر چیز چشم شما را به ماموریت آنها جلب می کند. پس از آن، CTA “دریافت 3 ماه رایگان” دنبال می شود، که باعث اقدام می شود. کاربران می توانند روی این CTA کلیک کنند یا موارد منوی بالا را برای اقدامات بیشتر اسکن کنند.

3. قابلیت ناوبری
برنامه ریزی ناوبری بصری در سایت شما برای کمک به بازدیدکنندگان در یافتن آنچه به دنبال آن هستند بسیار مهم است. در حالت ایدهآل، یک بازدیدکننده باید روی سایت شما بیاید و نیازی نباشد که به طور گسترده به این فکر کند که کجا کلیک کنید. حرکت از نقطه A به نقطه B باید تا حد امکان بدون اصطکاک باشد.
در اینجا چند نکته برای بهینه سازی ناوبری سایت شما وجود دارد:
- ساختار پیمایش اصلی خود را ساده نگه دارید (و نزدیک بالای صفحه خود).
- ناوبری را در فوتر سایت خود قرار دهید.
- استفاده از پودر سوخاری را در هر صفحه (به جز صفحه اصلی خود) در نظر بگیرید تا کاربران مسیر ناوبری خود را به خاطر بسپارند.
- یک نوار جستجو در نزدیکی بالای سایت خود قرار دهید تا بازدیدکنندگان بتوانند بر اساس کلمات کلیدی جستجو کنند.
- گزینه های ناوبری زیادی در هر صفحه ارائه نکنید. باز هم سادگی!
- پیوندهایی را در کپی صفحه خود وارد کنید و مشخص کنید که آن پیوندها کجا می روند.
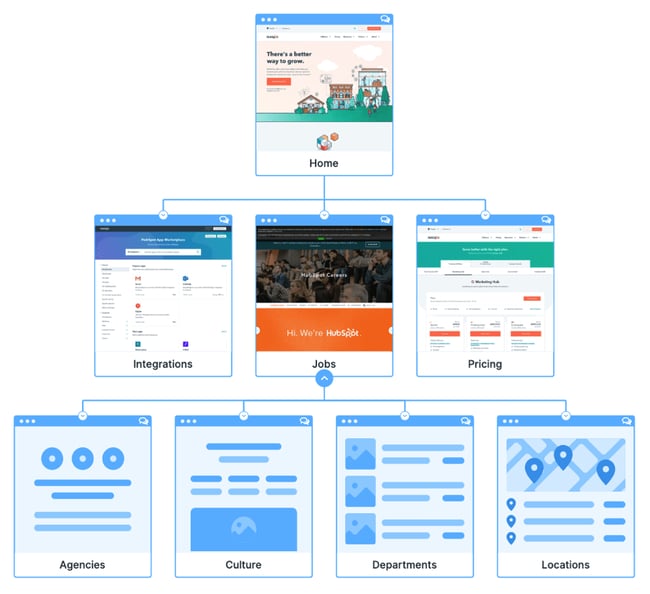
- کاربران را مجبور نکنید که خیلی عمیق بشوند. سعی کنید از تمام صفحات سایت خود یک نقشه اولیه وایرفریم بسازید که به صورت هرمی مرتب شده اند: صفحه اصلی شما در بالا قرار دارد و هر صفحه پیوند داده شده از قبلی لایه بعدی را تشکیل می دهد. در بیشتر موارد، بهتر است نقشه خود را بیش از سه سطح عمیق نگه دارید. برای مثال نقشه سایت HubSpot را در نظر بگیرید.

یک نکته دیگر: هنگامی که متوجه شدید ناوبری اصلی (بالا) سایت شما چیست، آن را ثابت نگه دارید. برچسبها و مکان پیمایش شما باید در هر صفحه ثابت بماند.
این ما را به خوبی به اصل بعدی ما هدایت می کند …
4. سازگاری
علاوه بر ثابت نگه داشتن پیمایش شما، ظاهر و احساس کلی سایت شما باید در تمام صفحات سایت شما مشابه باشد. پسزمینه، طرحهای رنگی، تایپفیسها و حتی لحن نوشتهتان، همگی زمینههایی هستند که سازگاری تأثیر مثبتی بر قابلیت استفاده و UX دارد.
این بدان معنا نیست که هر صفحه باید از یک طرح پیروی کند. در عوض، طرحبندیهای مختلفی را برای انواع خاصی از صفحات (به عنوان مثال، صفحات فرود، صفحات اطلاعاتی و غیره) ایجاد کنید. با استفاده مداوم از این طرحبندیها، درک نوع اطلاعاتی که احتمالاً در یک صفحه خاص پیدا میکنند را برای بازدیدکنندگان آسانتر میکنید.
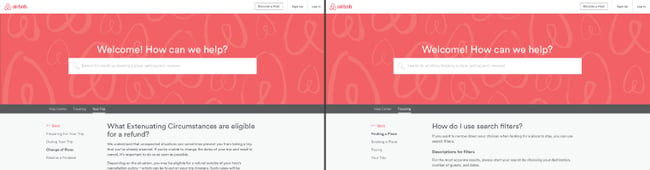
در مثال زیر، میتوانید ببینید که Airbnb از طرحبندی یکسانی برای همه صفحات «راهنما» خود استفاده میکند، که یک روش معمول است. تصور کنید اگر هر صفحه «راهنما» طرحبندی منحصربهفرد خود را داشته باشد، از دیدگاه یک بازدیدکننده چگونه خواهد بود. احتمالاً شانه بالا انداختن زیادی وجود خواهد داشت.

5. پاسخگویی
طبق آمار Statista ، 48 درصد از بازدیدهای جهانی صفحه از دستگاه های تلفن همراه مانند گوشی های هوشمند و تبلت ها بوده است. و طبق تحقیقات ما ، 93٪ از مردم یک وب سایت را به دلیل عدم نمایش درست در دستگاه خود ترک کرده اند.
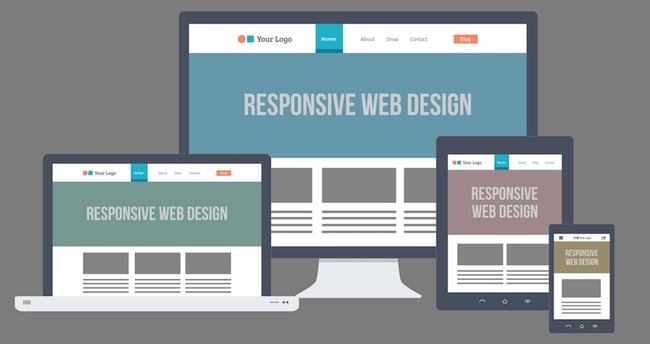
نکته مهم در اینجا: برای ارائه یک تجربه کاربری واقعا عالی، سایت شما باید با دستگاه های مختلفی که بازدیدکنندگان از آنها استفاده می کنند سازگار باشد. در دنیای فناوری، این به عنوان طراحی واکنشگرا شناخته می شود .
طراحی ریسپانسیو به معنای سرمایه گذاری در ساختار وب سایت بسیار انعطاف پذیر است. در یک سایت واکنش گرا، اندازه محتوا به طور خودکار تغییر می کند و با ابعاد دستگاهی که بازدیدکننده از آن استفاده می کند، متناسب می شود. این را می توان با قالب های HTML سازگار با موبایل یا با ایجاد یک سایت مخصوص موبایل انجام داد.
در نهایت، ارائه یک تجربه عالی در دستگاههای مختلف مهمتر از یکسان به نظر رسیدن آن دستگاهها است.

در کنار سازگاری با موبایل، ارزش وقت گذاشتن را دارد تا سازگاری متقابل مرورگر وب سایت خود را آزمایش کنید. به احتمال زیاد، شما سایت خود را فقط در یک مرورگر وب مشاهده کرده اید، خواه گوگل کروم، سافاری، فایرفاکس یا هر چیز دیگری باشد.
اکنون زمان آن است که صفحات خود را در هر یک از این مرورگرها باز کنید و نحوه نمایش عناصر خود را ارزیابی کنید. در حالت ایدهآل، تفاوت زیادی در ارائه وجود نخواهد داشت، اما تا زمانی که خودتان نبینید نمیتوانید مطمئن باشید.
6. قابلیت دسترسی
هدف دسترسی به وب، ساختن وبسایتی است که همه بتوانند از آن استفاده کنند، از جمله افراد دارای معلولیت یا محدودیتهایی که بر تجربه مرور آنها تأثیر میگذارد. به عنوان یک طراح وب سایت، وظیفه شما این است که به این کاربران در برنامه UX خود فکر کنید.
مانند پاسخ گویی، دسترسی به کل سایت شما اعمال می شود: ساختار، قالب صفحه، تصاویر و محتوای نوشتاری و بصری. دستورالعملهای دسترسی به محتوای وب (WCAG) ، که توسط ابتکار عمل دسترسی به وب و کنسرسیوم وب جهانی توسعه یافته است، دستورالعملهایی را برای دسترسی به وب تنظیم میکند. در یک مفهوم گسترده، این دستورالعمل ها بیان می کنند که وب سایت ها باید:
- قابل درک : بازدیدکنندگان از محتوای سایت شما آگاه هستند.
- قابل اجرا: عملکرد وب سایت شما باید به روش های مختلف امکان پذیر باشد.
- قابل درک: همه محتوا و هشدارها را می توان به راحتی درک کرد.
- قوی: وب سایت شما در فناوری ها، دستگاه ها و مرورگرهای مختلف کمکی قابل استفاده است.
برای بررسی عمیق تر این موضوع، آموزش رایگان طراحی سایت با وردپرس را ببینید.
7. قراردادی بودن
یک چالش بزرگ در طراحی وب، ایجاد تعادل بین اصالت و انتظارات شماست. بسیاری از ما کاربران متخصص اینترنت هستیم و قراردادهای خاصی وجود دارد که در طول زمان به آنها عادت کرده ایم. چنین کنوانسیون هایی عبارتند از:
- قرار دادن پیمایش اصلی در بالای (یا سمت چپ) یک صفحه.
- قرار دادن لوگو در بالا سمت چپ (یا مرکز) یک صفحه.
- لوگو را قابل کلیک می کند، بنابراین همیشه بازدیدکننده را به صفحه اصلی باز می گرداند.
- داشتن پیوندها و دکمه هایی که با نگه داشتن ماوس روی آنها رنگ/ظاهر تغییر می کنند.
- استفاده از نماد سبد خرید در یک سایت تجارت الکترونیک. این نماد همچنین دارای یک نشان شماره است که نشان دهنده تعداد اقلام در سبد خرید است.
- اطمینان از اینکه اسلایدرهای تصویر دارای دکمههایی هستند که کاربران میتوانند برای چرخش دستی اسلایدها کلیک کنند.
در حالی که برخی ممکن است به خاطر منحصر به فرد بودن آنها را از پنجره بیرون بیاندازند، این یک اشتباه است. هنوز فضای زیادی برای خلاقیت در محدودیت های متعارف وب وجود دارد.
اجازه دهید به طور خلاصه به یکی دیگر از رشته های طراحی یعنی معماری بپردازیم. آیین نامه های ساختمانی به گونه ای تنظیم شده است که مردم بتوانند به راحتی و با خیال راحت در فضاها ساکن شوند. یک معمار از این کدها شکایت نمی کند یا آنها را نقض نمی کند، زیرا به غیر از عواقب قانونی، ایمنی و راحتی مهمانان را تضمین می کند. مهم نیست که چقدر ساختمان خیره کننده به نظر می رسد – اگر روی پله های ناهموار سفر می کنید یا نمی توانید در آتش بیرون بیایید، ممکن است ترجیح دهید بیرون بمانید.
به همین ترتیب، میتوانید تجربهای به یاد ماندنی ایجاد کنید و انتظارات کاربر را برآورده کنید. اگر آنچه را که کاربران پیشبینی میکنند نقض کنید، ممکن است نسبت به سایت شما احساس ناراحتی یا حتی ناامیدی کنند.
8. اعتبار
پایبندی به قراردادهای وب به سایت شما اعتبار می بخشد. به عبارت دیگر، سطح اعتمادی را که سایت شما منتقل می کند افزایش می دهد. و اگر در تلاش هستید تا سایتی بسازید که بهترین تجربه کاربری ممکن را ارائه دهد، اعتبار بسیار زیاد است.
یکی از بهترین روش ها برای بهبود اعتبار این است که در مورد محصول یا خدماتی که می فروشید شفاف و صادق باشید. بازدیدکنندگان را مجبور نکنید ده ها صفحه را جستجو کنند تا بفهمند شما چه کاری انجام می دهید. در صفحه اصلی خود پیشرو باشید و مقداری املاک و مستغلات را به توضیح ارزش پشت کاری که انجام می دهید اختصاص دهید.
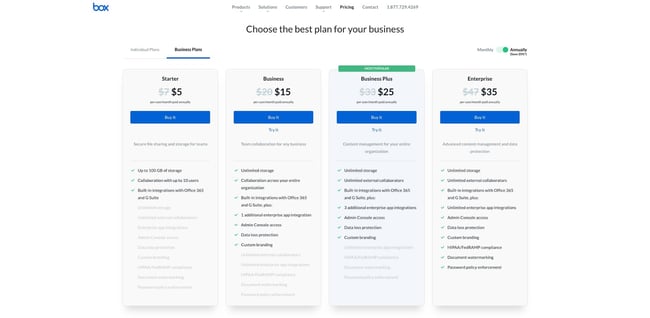
یک نکته معتبر دیگر: یک صفحه قیمت گذاری داشته باشید که در صفحه اصلی نیز لینک شده است. به جای اینکه افراد را مجبور کنید برای کسب اطلاعات بیشتر در مورد قیمت با شما تماس بگیرند، قیمت های خود را به وضوح در سایت خود لیست کنید. این امر باعث می شود کسب و کار شما قابل اعتمادتر و قانونی تر به نظر برسد.
در اینجا نمونه ای از یک صفحه قیمت گذاری موثر از وب سایت Box آمده است :

9. کاربر محوری
در پایان روز، قابلیت استفاده و تجربه کاربر به ترجیحات کاربران نهایی بستگی دارد. پس از همه، اگر شما برای آنها طراحی نمی کنید، برای چه کسی طراحی می کنید؟
بنابراین، در حالی که اصولی که در این لیست توضیح داده شده یک نقطه شروع عالی هستند، کلید نهایی برای بهبود طراحی سایت شما انجام تست کاربر، جمعآوری بازخورد و اعمال تغییرات بر اساس آنچه آموختهاید است.
و خودتان زحمت تست قابلیت استفاده را نداشته باشید. شما قبلاً زمان زیادی را برای طراحی خود سرمایه گذاری کرده اید، که تعصبات خود را وارد معادله می کند. آزمایش کنندگانی را دریافت کنید که قبلاً هرگز سایت شما را ندیده اند، مانند هر بازدیدکننده ای که برای اولین بار بازدید می کند.
در اینجا چند ابزار تست کاربر برای شروع کار آورده شده است:
- Website Grader : ابزار رایگان ما وب سایت شما را بر اساس چندین عامل ارزیابی می کند: تلفن همراه، طراحی، عملکرد، SEO و امنیت. سپس پیشنهادات مناسبی برای بهبود ارائه می دهد. می توانید در پست وبلاگ اختصاصی ما درباره Website Grader اطلاعات بیشتری کسب کنید.
- Crazy Egg : چندین دامنه را در یک حساب ردیابی کنید و با استفاده از چهار ابزار مختلف اطلاعاتی – نقشه حرارتی، نقشه اسکرول، روکش و کنفتی، اطلاعاتی درباره عملکرد سایت خود کشف کنید.
- Loop11 : از این ابزار برای ایجاد آسان تست های قابلیت استفاده استفاده کنید – حتی اگر تجربه HTML ندارید.
- کاربر مست است : به ریچارد لیتاور پرداخت کنید تا مست شود و سایت شما را بررسی کند. باور نمی کنی؟ ما آن را امتحان کردیم .
برای گزینههای مفیدتر، به لیست ما از بهترین ابزارهای تست کاربر مراجعه کنید .
امیدواریم این دستورالعمل ها در اطلاع رسانی ساختار صفحات وب و وب سایت شما به طور کلی مفید باشد. اما چگونه می توان این دستورالعمل ها را عملی کرد؟ بیایید نگاهی به برخی از بهترین شیوههای عملی بیاندازیم که میتوانید در طول فرآیند طراحی دنبال کنید.
بهترین روش های طراحی وب سایت
- یک تایپوگرافی را انتخاب کنید که به راحتی قابل خواندن و مرور باشد.
- طرح رنگی را انتخاب کنید که مناسب برند شما باشد.
- از فضای سفید برای شکستن متن و سایر عناصر استفاده کنید.
- از بافت برای افزودن شخصیت و عمق استفاده کنید.
- برای جلب توجه و اطلاع خوانندگان، تصاویری اضافه کنید.
- ناوبری خود را ساده کنید.
- CTA های خود را متمایز کنید.
- بهینه سازی برای موبایل
- گزینه های ارائه شده به کاربران را محدود کنید.
1. یک تایپوگرافی را انتخاب کنید که به راحتی قابل خواندن و بررسی باشد.
تایپوگرافی به نحوه چیدمان و نمایش تایپ – به معنی حروف و کاراکترها – در صفحه اشاره دارد. از آنجایی که تایپوگرافی وب سایت نه تنها بر نحوه خواندن ما بلکه بر احساس ما نسبت به متن در یک صفحه وب تأثیر می گذارد، مهم است که با دقت انتخاب کنید.
در حالت ایده آل، شما یک تایپ فیس می خواهید:
- آسان برای خواندن
- به راحتی از بین بردن
- قابل دسترسی برای همه کاربران
- خوانا در چندین دستگاه و اندازه صفحه نمایش
شما همچنین می خواهید که با ظاهر و احساس برند شما مطابقت داشته باشد. به عنوان مثال، برند مد لوکس Burberry برای اولین بار پس از 20 سال در سال 2018 لوگوی خود را به روز کرد. این تایپفیس قدیمی را با حروف برجسته و بدون سرف جایگزین کرد و نشان شوالیه را کنار گذاشت. نتیجه یک لوگوی سادهتر و مدرنتر است که خواندن آن بر روی هر صفحهای آسانتر است – و منعکسکننده تغییرات شرکت برای شفافتر شدن و جذابتر شدن برای نسل جوانتر است.

2. طرح رنگی را انتخاب کنید که مناسب برند شما باشد.
مانند تایپوگرافی، رنگ می تواند نه تنها بر نحوه درک و تعامل ما با محتوا، بلکه بر احساس ما در مورد آن تأثیر بگذارد. بنابراین طرح رنگ شما باید همان کادرهای تایپوگرافی وب سایت شما را علامت بزند. باید:
- هویت برند خود را تقویت کنید
- سایت خود را برای خواندن و پیمایش آسان کنید
- برانگیختن احساسات
- خوب نگاه کن
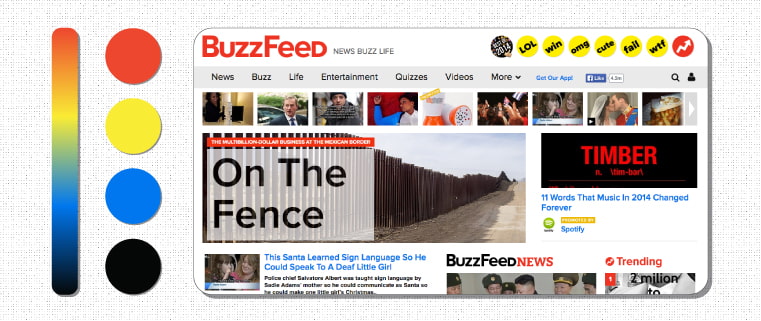
به عنوان مثال، Buzzfeed از رنگ های اصلی زرد و قرمز استفاده می کند تا توجه کاربران را جلب کند و آنها را در مورد محتوا هیجان زده کند. استفاده از رنگ اصلی آبی – که با اعتماد مرتبط است – منحصراً برای پیوندها و دکمه های CTA محفوظ است. هر دو احساس برای برانگیختن یک سایت رسانه ای ایده آل هستند.

3. از فضای سفید برای شکستن متن و سایر عناصر استفاده کنید.
فضای سفید به مناطق منفی در هر ترکیب اشاره دارد. Whitespace هنگام پردازش طراحی یا محتوای یک وب سایت، وقفه های بصری را در اختیار کاربران قرار می دهد، که نه تنها از نظر زیبایی شناسی دلپذیر است. با به حداقل رساندن حواس پرتی، فضای خالی تمرکز، پردازش اطلاعات و درک اهمیت آن را برای کاربران آسان تر می کند.
این بدان معناست که می توانید از فضای خالی برای جلوگیری از بارگذاری اطلاعات یا فلج تجزیه و تحلیل – و تأکید بر عناصر مهم در صفحه استفاده کنید. این ممکن است به متقاعد کردن کاربران برای انجام یک اقدام خاص، مانند ثبت نام در خبرنامه، خرید آخرین مجموعه خود و موارد دیگر کمک کند.
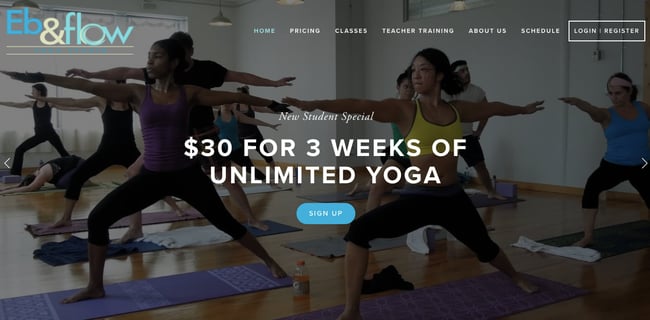
به عنوان مثال، Eb & flow Yoga Studio از فضای خالی برای هدایت کاربران به سمت یک اقدام خاص استفاده می کند: ثبت نام برای سه هفته کلاس. توجه داشته باشید که فضای خالی به معنای عدم وجود رنگ یا تصویر نیست. در عوض، به این معنی است که هر عنصر در صفحه به صورت استراتژیک، با فضای زیادی در بین آنها قرار می گیرد تا از گیج شدن بازدیدکنندگان جلوگیری شود.

4. از بافت برای افزودن شخصیت و عمق استفاده کنید.
بافت های وب شبیه به یک سطح سه بعدی و لمسی، با هدف تکرار حس فیزیکی لمس با یک حس دیگر – بینایی – هستند. آنها یک جایگزین طراحی عالی برای پس زمینه های تک رنگ هستند، به خصوص اگر می خواهید شخصیت و عمق را به سایت خود اضافه کنید.
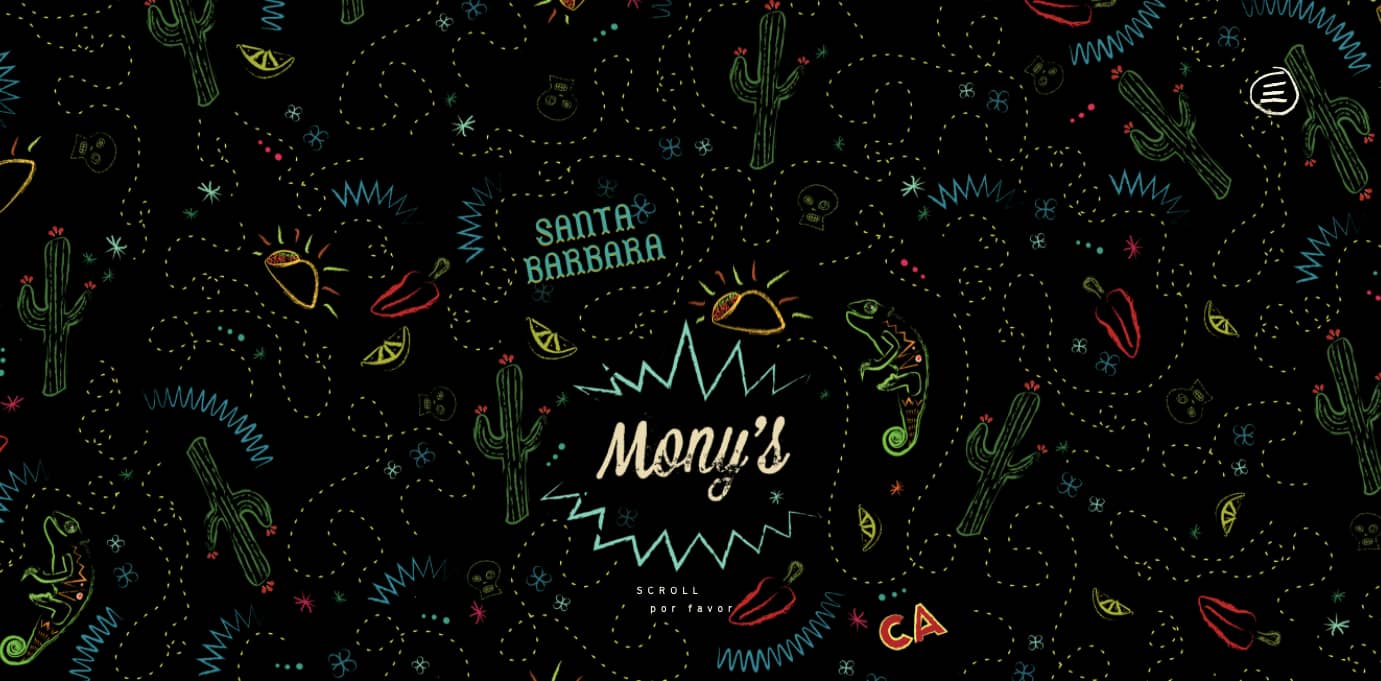
به بافت صفحه اصلی رستوران Mony’s Tacos مستقر در سانتا باربارا در زیر نگاهی بیندازید. به نظر می رسد که گچ روی تخته سیاه کشیده شده باشد، اینطور نیست؟ شما را نمی دانم، اما با نگاه کردن به آن تقریباً می توانم گچ را روی انگشتانم احساس کنم. این ظاهر عالی برای رستورانی است که هدف آن انتخاب منطقه فانک کالیفرنیا برای لذت های مکزیکی است.

5. تصاویر را برای تعامل و اطلاع خوانندگان اضافه کنید.
ایجاد تعادل بین متن و تصاویر در طراحی وب سایت ضروری است. ترکیب تصاویر بصری می تواند محتوای شما را آموزنده تر، جذاب تر و به یاد ماندنی تر کند. احتمالاً این آمار را شنیده اید که مردم تنها 20 درصد از آنچه را که می خوانند به یاد می آورند، اما 80 درصد از آنچه را که می بینند، به خاطر می آورند ؟ در حالی که درصدهای دقیق مورد بحث است، ایده اصلی اینطور نیست. یادگیری و پردازش بصری اطلاعات برای برخی افراد آسان تر است.
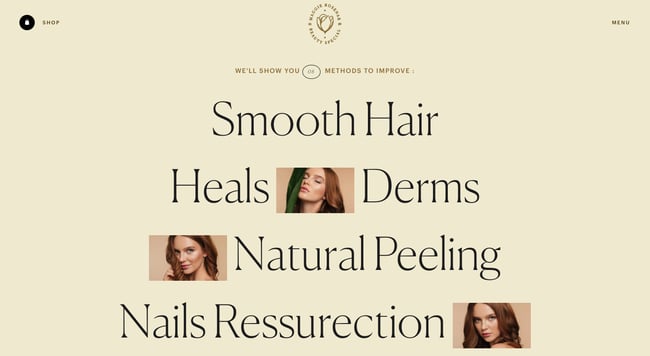
در اینجا یک مثال منحصر به فرد از شکستن متن با تصاویر از وب سایت یک شرکت لوازم آرایشی آورده شده است. این نشان می دهد که تا چه حد امکانات گنجاندن تصاویر در طراحی وب سایت شما بی پایان است.

6. ناوبری خود را ساده کنید.
ناوبری یکی از مهمترین عناصر طراحی در یک وب سایت است. این تأثیر می گذارد که بازدیدکنندگان به صفحه اصلی شما می آیند و مرور می کنند یا روی دکمه «بازگشت» کلیک می کنند. به همین دلیل مهم است که آن را تا حد امکان ساده نگه دارید.
بسیاری از وب سایت ها نوار پیمایش افقی را انتخاب می کنند. این سبک پیمایش صفحات اصلی را در کنار هم فهرست می کند و در سربرگ وب سایت قرار می گیرد .
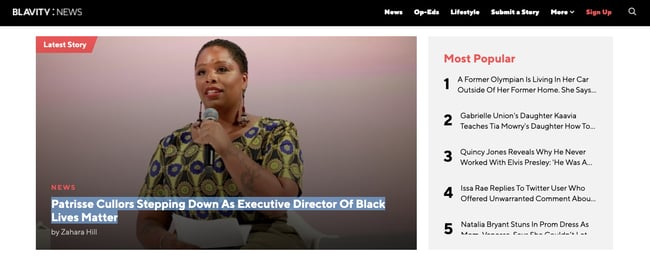
نوار ناوبری در Blavity را به عنوان مثال در نظر بگیرید. بخشهای برجسته شامل سه دسته محتوا هستند – «اخبار»، «Op-Eds» و «Lifestyle» – و همچنین پیوندهایی به صفحه ارسال و صفحه ثبتنام. این به بازدیدکنندگان امکان دسترسی آسان به صفحاتی را که احتمالاً به دنبال آن هستند می دهد. سایر موارد ناوبری در یک منوی کشویی با برچسب “بیشتر” قرار میگیرند، بنابراین یافتن آنها همچنان آسان است اما در ناوبری سطح بالا درهم نمیروند. در نهایت، نوار ناوبری چسبناک است، بنابراین بازدیدکنندگان مجبور نخواهند بود صفحه را برای مرور سایت به بالا و پایین اسکرول کنند.

7. CTA های خود را متمایز کنید.
CTA ها عناصری در یک صفحه وب، تبلیغات یا محتوای دیگری هستند که مخاطب را به انجام کاری تشویق می کند. فراخوان اقدام می تواند ثبت نام، مشترک شدن، شروع یک دوره آزمایشی رایگان، یا کسب اطلاعات بیشتر و بسیاری موارد دیگر باشد.
شما می خواهید CTA های شما در طراحی وب سایت شما ظاهر شود. برای تحقق این امر، نحوه استفاده از رنگ و همچنین عناصر دیگر مانند رنگ پسزمینه، تصاویر اطراف و متن اطراف را در نظر بگیرید.
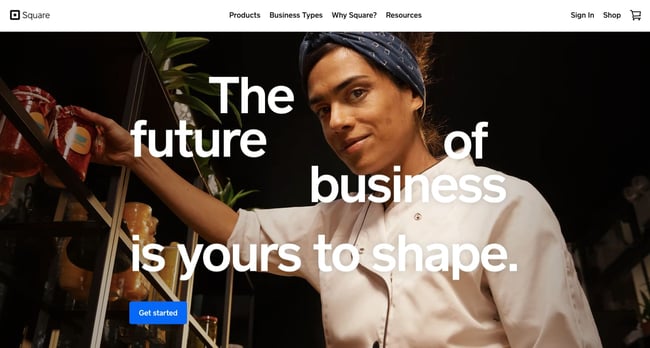
Square یک مثال عالی برای دعوت به عمل ارائه می دهد . Square با استفاده از یک تصویر واحد برای نشان دادن سادگی استفاده از محصول خود، از تایپوگرافی برجسته استفاده می کند تا نشان دهد محصول خود چقدر منحصر به فرد و آینده نگر است. در مقابل این پسزمینه چشمگیر، CTA آبی «شروع به کار» منتظر کلیک شماست.

8. بهینه سازی برای موبایل.
ما قبلاً در مورد اهمیت واکنشگرا بودن وبسایت شما صحبت کردهایم. اما از آنجایی که دستگاه های تلفن همراه 59 درصد از بازدیدکنندگان موتورهای جستجوی ارگانیک را در سال 2021 به خود اختصاص دادند، ما اهمیت طراحی وب سایت خود را برای سازگاری با موبایل دو برابر می کنیم. این ممکن است به معنای تغییر یا حذف برخی از عناصری باشد که اندازه صفحه نمایش کوچکتر را به هم می ریزند یا بر زمان بارگذاری تأثیر منفی می گذارند.
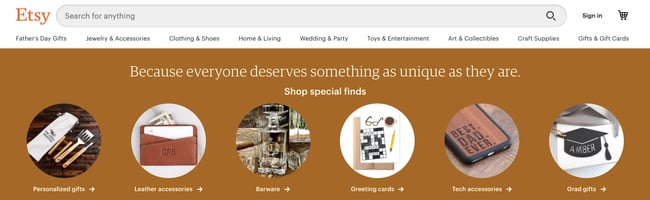
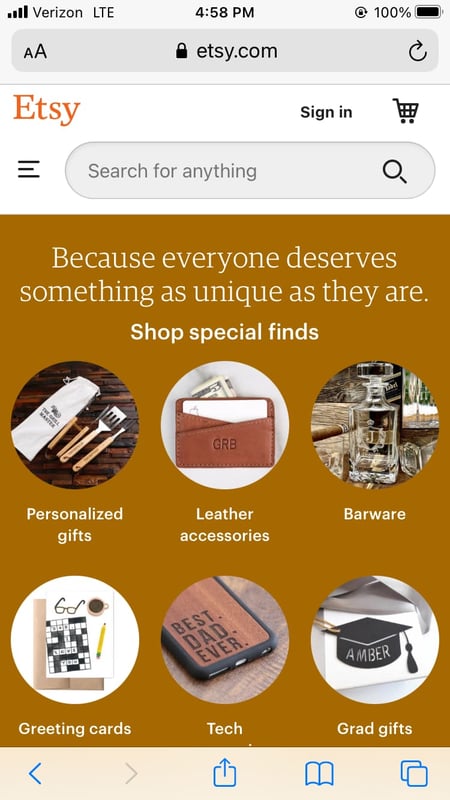
برای نمونهای از یکی از بهترین طراحیهای وبسایت موبایل ، صفحه اصلی Etsy را روی دسکتاپ و موبایل مقایسه کنید. در دسکتاپ، یک نوار ناوبری با دستهها خواهید دید. با نگه داشتن ماوس روی هر دسته، یک منوی کشویی نمایان می شود.

در تلفن همراه، این دکمه پشت یک دکمه همبرگر فرو میرود که ظاهر و عملکرد سایت موبایل را بهبود میبخشد. همچنین متوجه خواهید شد که تصاویر بزرگتر هستند – برای ضربه زدن با انگشت خود بر روی صفحه نمایش تلفن همراه عالی هستند.

9. گزینه های ارائه شده به کاربران را محدود کنید.
طبق قانون هیک ، افزایش تعداد و پیچیدگی انتخاب ها زمان تصمیم گیری فرد را افزایش می دهد. این یک خبر بد در طراحی سایت است. اگر گزینههای زیادی به بازدیدکنندگان وبسایت ارائه شود، ممکن است ناامید شوند و جهش کنند – یا ممکن است گزینهای را انتخاب کنند که شما نمیخواهید، مانند رها کردن سبد خرید. به همین دلیل مهم است که تعداد گزینه های ارائه شده به کاربر را محدود کنید.
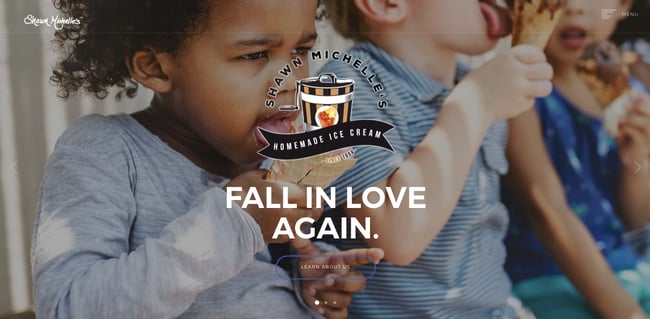
برای مثال، بازدیدکنندهای که در صفحه اصلی بستنی شاون میشل فرود میآید، سه گزینه دارد: کسب اطلاعات بیشتر در مورد شرکت، طعمها یا مواد تشکیل دهنده. اما به جای اینکه هر سه گزینه به صورت همزمان ارائه شوند، در یک اسلایدر یک به یک ارائه می شوند. این یک مثال عالی از اجرای قانون هیک در طراحی UX است. 
اکنون ما اصول و بهترین روش هایی را که باید شما را در طول فرآیند طراحی راهنمایی کنند، درک می کنیم. در بخش بعدی، بیایید عناصر ضروری صفحه را که باید به شدت در طرح طراحی خود در نظر بگیرید را بررسی کنیم.
الزامات طراحی وب سایت
- سربرگ و پاورقی
- پیمایش منو
- نوار جستجو
- نام تجاری
- پالت رنگ
- سرصفحه ها
- پاک کردن برچسب ها
- بصری و رسانه
- فراخوان برای اقدام (CTA)
- فضای سفید
1. سربرگ و پاورقی
سرصفحه و پاورقی تقریباً جزء اصلی هر وب سایت مدرن است. سعی کنید آنها را در بیشتر صفحات خود، از صفحه اصلی ، پست های وبلاگ و حتی صفحه “نتیجه ای یافت نشد” قرار دهید .
هدر شما باید شامل نام تجاری شما به شکل یک لوگو و نام سازمان، پیمایش منو، و شاید یک CTA، و/یا یک نوار جستجو در صورت فاصله خوب و حداقل باشد. از طرف دیگر، پاورقی شما جایی است که بسیاری از کاربران به طور غریزی برای اطلاعات ضروری پیمایش می کنند. در پاورقی خود، اطلاعات تماس، یک فرم ثبت نام، پیوندهایی به صفحات رایج، سیاست های حقوقی و حفظ حریم خصوصی، پیوند به نسخه های ترجمه شده سایت خود و پیوندهای رسانه های اجتماعی را قرار دهید.
2. منوی ناوبری
چه لیستی از پیوندها در سربرگ یا یک دکمه همبرگر مرتب و جمع و جور در گوشه، هر وب سایتی به راهنمای پیمایش نیاز دارد که حداقل در بالای صفحه اصلی شما و سایر صفحات مهم قرار دارد. یک منوی خوب تعداد کلیکها را برای رسیدن به هر قسمت از وبسایت شما به تعداد کمی محدود میکند.
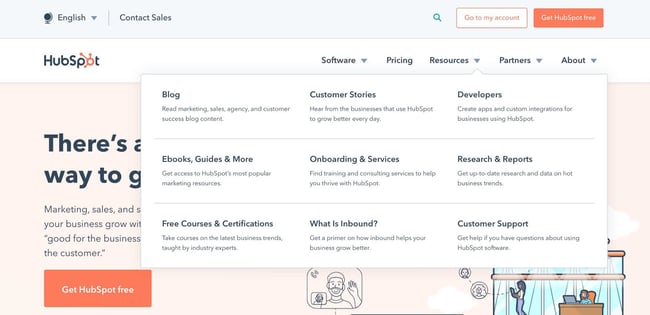
برای کاهش شلوغی، ممکن است همانطور که در صفحه اصلی HubSpot مشاهده می شود، برخی یا همه گزینه های منو را به عنوان یک منوی کشویی با پیوندهایی در داخل آن در نظر بگیرید .

3. نوار جستجو
علاوه بر پیمایش منو، به شدت در نظر داشته باشید که یک نوار جستجو در بالای صفحات خود قرار دهید تا کاربران بتوانند محتوای سایت شما را بر اساس کلمه کلیدی جستجو کنند. اگر از این قابلیت استفاده میکنید، مطمئن شوید که نتایج شما مرتبط هستند، اشتباهات تایپی را نمیبخشند و میتوانند تقریبی کلمات کلیدی را تطبیق دهند. بسیاری از ما هر روز از یک موتور جستجوی با کیفیت بالا استفاده می کنیم، خواه گوگل، آمازون، یوتیوب یا جاهای دیگر. همه اینها استاندارد جستجوی سایت شما را تعیین می کند.
4. برندسازی
کنوانسیون هایی را که در مورد آن صحبت کردیم به خاطر دارید؟ یکی از مواردی که تقریباً همه جا می بینید، یک لوگو در گوشه بالا سمت چپ است. در اولین فرود، چشم بسیاری از بازدیدکنندگان به طور غریزی به این منطقه تغییر می کند تا بررسی کنند که در مکان مناسب هستند. آنها را معلق نگذارید.
برای تقویت این مفهوم، نام تجاری شرکت خود را در هر عنصری که اضافه می کنید، محتوایی که پست می کنید و طرح رنگی که ایجاد می کنید بگنجانید. به همین دلیل است که توصیه میکنیم اگر قبلاً این کار را نکردهاید، دستورالعملهایی برای برند ایجاد کنید – راهنمای سبک ما را برای مرجع بررسی کنید.
5. پالت رنگ
انتخاب رنگ نقش مهمی در قابلیت استفاده و UX سایت شما دارد. این تصمیم بیشتر از سایر الزامات این لیست ذهنی است. اما، مانند هر چیز دیگری که بحث کردیم، سعی کنید آن را ساده کنید – انتخاب رنگ خود را حداکثر به 3-4 رنگ برجسته محدود کنید.
شروع یک پالت رنگ از ابتدا می تواند به طرز شگفت آوری برای اولین بار دشوار باشد. به نظر میرسد که ما به طور شهودی متوجه میشویم که کدام رنگها به خوبی با هم کار میکنند و کدامها نه، اما وقتی سعی میکنیم از بین ترکیبهای بینهایت موجود را انتخاب کنیم، دچار اشتباه میشویم.
راه حل؟ یک پالت رنگی را امتحان کنید که نشان داده شده است در وب سایت های دیگر کار می کند. از سایت های مورد علاقه خود تأثیر بگیرید و برای شروع به لیست ما از طرح های رنگی وب سایت مورد علاقه ما را ببینید .
6. سرفصل ها
سرفصل ها برای ایجاد سلسله مراتب بصری که قبلاً در مورد آن صحبت کردیم، به ویژه در صفحات متنی بسیار کلیدی هستند. همانطور که کاربران صفحات شما را مرور می کنند، یک عنوان واضح و دقیق به خوانندگان هشدار می دهد که پس از یافتن آنچه می خواهند، پیمایش را متوقف کنند. فقط به تعداد قسمتهای مجزای صفحهتان از عنوانها استفاده کنید، زیرا متنهای پررنگ و پررنگ این اثر را کاهش میدهد.
7. پاک کردن برچسب ها
هر زمان که کاربر اقدامی در وب سایت شما انجام می دهد، باید دقیقاً مشخص باشد که چه کاری انجام می دهد و/یا به کجا می رود. همه دکمه ها باید دارای متن واضح یا نماد باشند تا به طور دقیق و مختصر هدف خود را نشان دهند. همین امر در مورد پیوندهای درون متنی و ویجت ها (عناصر تعاملی ساده، مانند کشویی و فرم های متنی) صدق می کند.
برای مثال، دکمهای که به صفحه قیمتگذاری پیوند میدهد باید فقط «قیمتگذاری» را بخواند – هر چیزی فراتر از آن (مثلاً «قیمتهای ما را ببینید»، «صفحه قیمتگذاری را برای معامله بررسی کنید») اضافی است. نوار/دکمه جستجو فقط به نماد شیشه جستجو (
تست کاربر در اینجا می تواند کمک بزرگی باشد. در حالی که شما خودتان می دانید که همه عناصر صفحه تعاملی شما چه کاری انجام می دهند، این را نمی توان برای یک کاربر جدید گفت. آزمایش بینش ارزشمندی را در مورد آنچه کاربران فکر میکنند برچسبهای شما فراتر از دیدگاه شما معنی میدهد به شما میدهد.
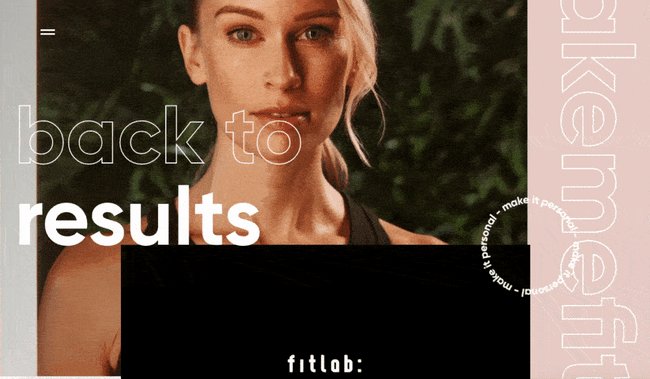
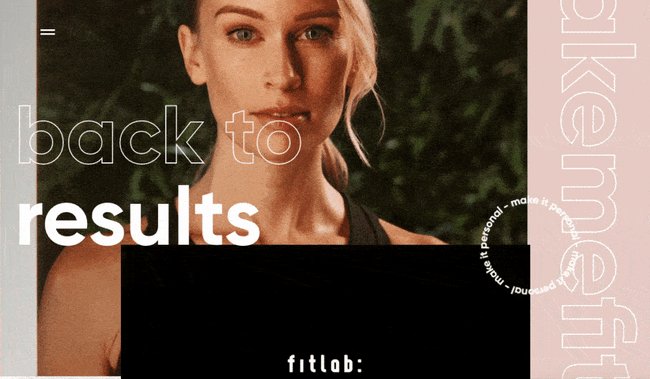
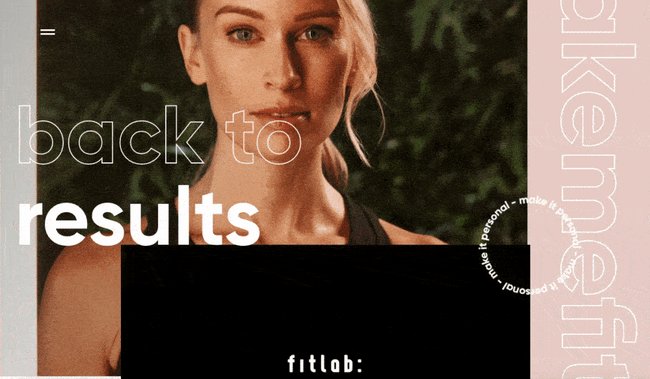
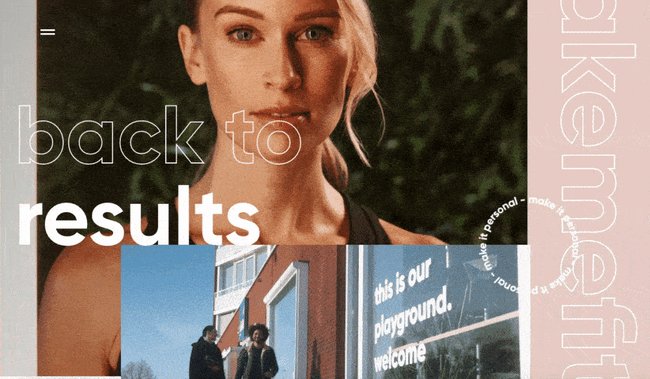
8. بصری و رسانه
هنگامی که تصاویر ثابت، گیف، ویدئو و سایر رسانه ها را در صفحات خود قرار می دهید، به یاد داشته باشید که در انتخاب های خود ثابت و هدفمند باشید. این عناصر توجه را به اکثر متن های دیگر جلب می کنند و احتمالاً در ذهن کاربران باقی می مانند، بنابراین عاقلانه انتخاب کنید.
در اینجا فقط یک نمونه از رسانه های موثر در صفحه اصلی آورده شده است. توجه داشته باشید که چگونه هر تصویر مکمل زیبایی شناسی صفحه است و از پیشنهاد آموزش تناسب اندام شخصی با نتایج پشتیبانی می کند.

همچنین، تمام تصاویر و ویدئوها باید برای موتورهای جستجو بهینه شده و شامل متن جایگزین توصیفی برای دسترسی باشد.
9. فراخوان برای اقدام (CTA)
داشتن یک وب سایت دلپذیر عالی است، اما چگونه می دانید که بازدیدکنندگان شما واقعاً کاری را که شما می خواهید انجام می دهند؟ آیا آنها با محتوای شما درگیر هستند؟ اینجاست که CTA ها وارد عمل می شوند.
CTA هر عنصر صفحه ای است که کاربر را وادار به اقدام می کند. این اقدام می تواند افزودن یک محصول به کارت، دانلود پیشنهاد محتوا یا ثبت نام در لیست ایمیل باشد. عناصر CTA خود را در سلسله مراتب بصری برجسته کنید (مثال Spotify ما را به خاطر بسپارید)، اما مانند بسیاری از تبلیغات کلیکی، مزاحم یا منحرف کننده نباشد.
اگر به ایدههایی برای CTAهای شیک نیاز دارید که باعث تبدیل بیشتر شود، به فهرست نمونههای CTA ما مراجعه کنید .
10. فضای خالی
همانطور که در بالا ذکر شد، گاهی اوقات این در مورد عناصری است که شما شامل نمیشوید . پس از خواندن این دستورالعمل ها و الزامات، ممکن است وسوسه شوید که صفحات خود را با تمام بیت ها و باب های مورد نیاز برای یک UX بی عیب و نقص پر کنید. فراموش نکنید که بینندگان شما برای هضم همه این اطلاعات جدید به فضایی نیاز دارند، بنابراین به عناصر خود فضایی برای نفس کشیدن بدهید.
اما، چه مقدار فضای خالی باید داشته باشید؟ این یک تماس شخصی دیگر است و از سایتی به سایت دیگر متفاوت است. بنابراین، تست کاربر در اینجا نیز مفید است. مردم روی چه چیزی تمرکز می کنند؟ آیا آنها احساس می کنند غرق در تراکم محتوا هستند؟ بار دیگر، همه اینها به اولین دستورالعمل ما، یعنی سادگی، مرتبط است.
طراحی که کاربران را در اولویت قرار می دهد
در واقع، طراحی وب تا حد زیادی ذهنی است – ظاهر و تجربه وب سایت شما قرار نیست همه را راضی کند. با این حال، اصول تجربه شده و واقعی UX نیز وجود دارد که وقتی به دقت در نظر گرفته شود و در آن گنجانده شود، به بازدیدکنندگان کمک می کند تا احساس راحتی بیشتری در خانه داشته باشند.
بنابراین، به عنوان آخرین بیت از خرد کاربردی/UX، شروع به مراقبت بیشتر کنید! خود را در کفش (یا به طور دقیق تر، پنجره های مرورگر) بازدیدکنندگان خود تصور کنید و آنها را در هر مرحله از فرآیند طراحی در ذهن داشته باشید.




بدون دیدگاه